【CSSのみ】ボックスの高さを揃える方法
こんにちは、つばさです。
この記事は、

横並びしているボックスの高さを簡単に揃えたい。どうすればいいんだろう
こういった方向けです。
横並びのボックスを作る場面は多いですよね。
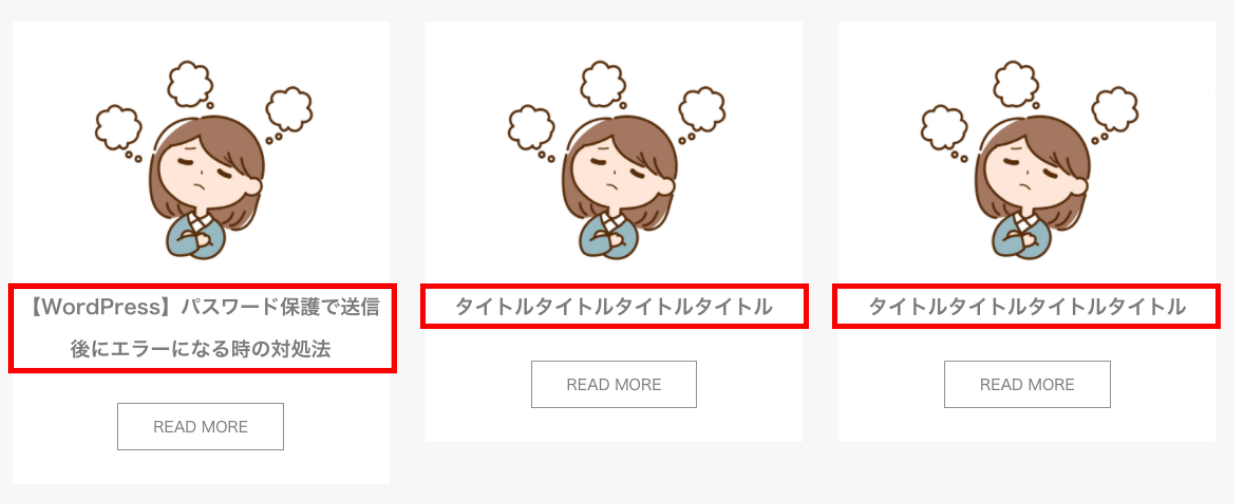
ただ、文字数が異なるボックスだと下のブログカードみたいに高さがずれてしまいます。

これをFlexboxのみで揃えていきます。
ボックスの高さを揃える手順
- 親要素にFlexboxを使用
- 子要素にFlexboxを使用
- 伸び率「flex-grow」を記述
ボックスの高さを揃えるために、まずは親要素にFlexboxを使用
親要素ulタグにFlexboxを使用します。
HTML
<ul class="items">
<li class="item">
<img class=”item__img” src="#" alt="#">
<p class="item__title">【WordPress】パスワード保護で送信後にエラーになる時の対処法</p>
<a class="item__button" href="#" ></a>
</li>
<li class="item">
<img class=”item__img” src="#" alt="#">
<p class="item__title">タイトルタイトルタイトルタイトル</p>
<a class="item__button" href="#" ></a>
</li>
<li class="item">
<img class=”item__img” src="#" alt="#">
<p class="item__title">タイトルタイトルタイトルタイトル</p>
<a class="item__button" href="#" ></a>
</li>
</ul>
CSS
.items {
display: flex;
}※関係ないCSSは省いています。
これだけだと横並びになっただけで、まだ高さは揃っていません。

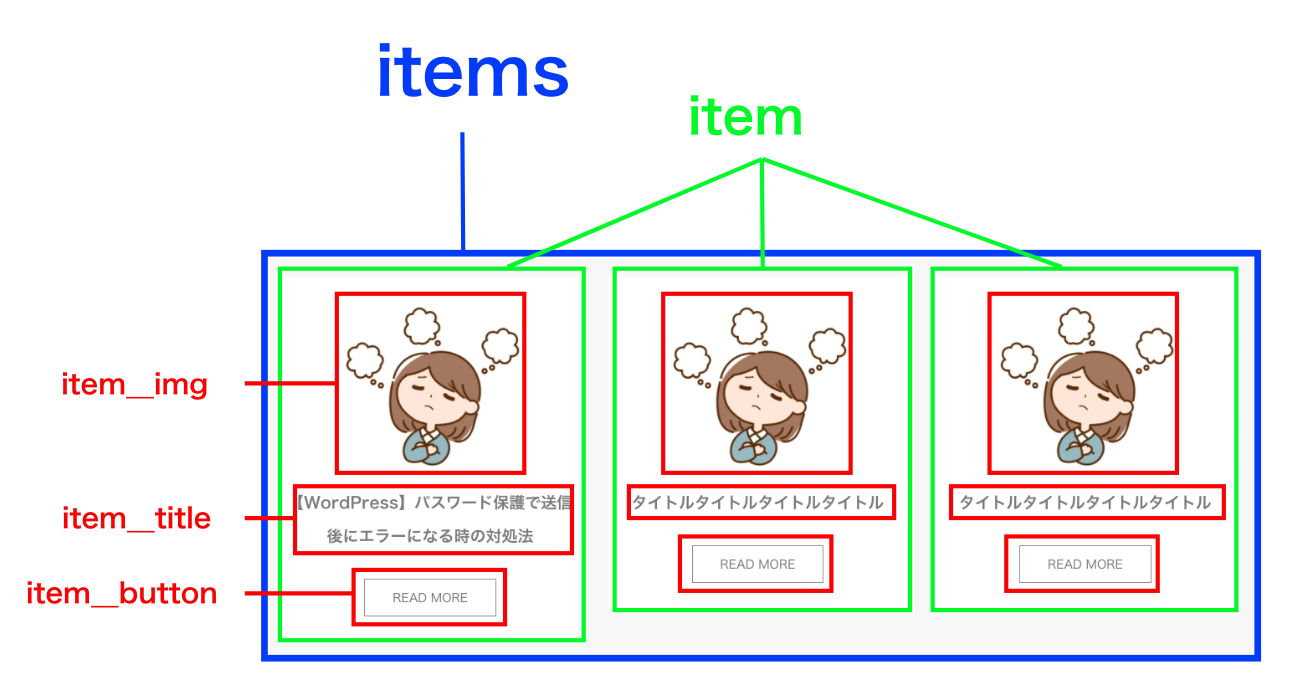
見た感じ「item__title」の高さを揃えれば良さそうですね。
子要素のボックスにもFlexboxを使用して高さを揃えられる状態にする
子要素に縦並びのFlexboxを使用します。
flex-direction: column;を使用すると縦並びになります。
CSS
.item {
display: flex;
flex-direction: column;
}最後に伸び率を指定すればボックスの高さが揃う
今回のケースだと、item__titleにフレックスアイテムの伸び率flex-growを指定します。
ちょっと伸び率flex-growを解説します。
- flex-growとは、余白がある場合の、フレックスアイテムの伸び率を指定してくれます。
- flex-growの合計で余白スペースを分割して分配されます。
ちょっと難しいですが、1つの要素のみflex-grow: 1;と記述すればその要素が余白を満たしてくれます。
.item__title {
flex-grow: 1;
}
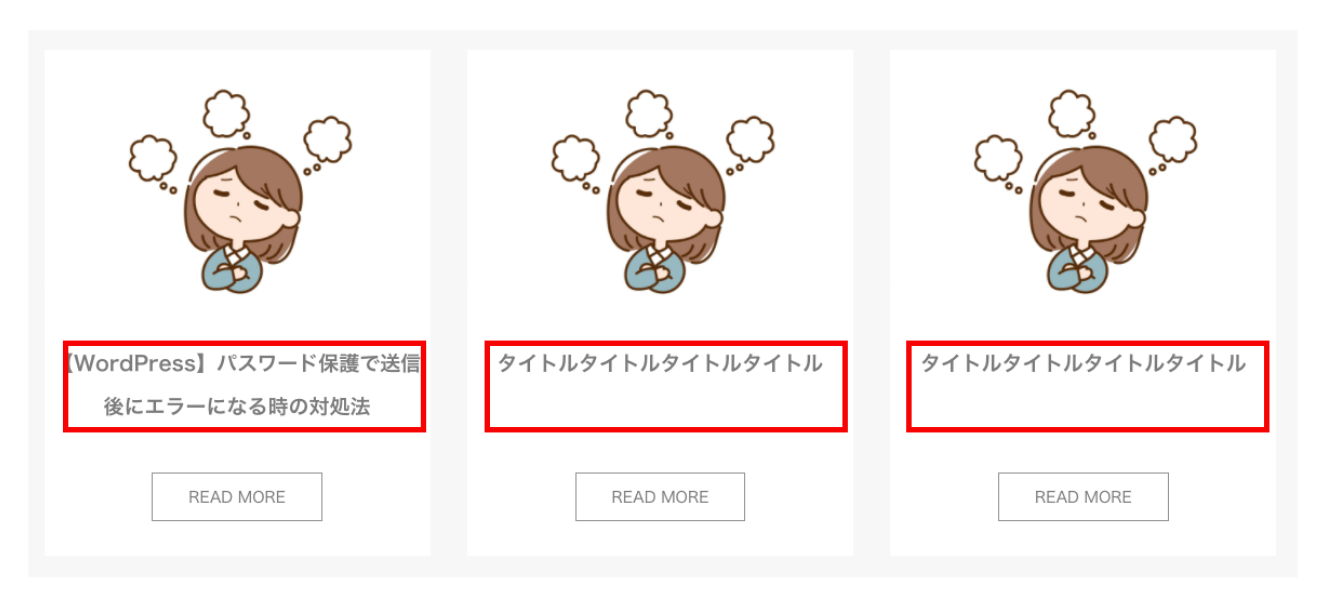
item__titleの高さが伸びたことによって、itemの高さが揃ってますね。
Flexboxを使えば簡単にボックスの高さを揃えられるのでおすすめです。
ぜひ試してみてください。
というわけで、今回は以上です。
HTMLとCSSを独学する方法は下記記事でまとめています。是非ご覧ください。
»【2021年最新】HTMLとCSSを独学するためのロードマップ
【2021年最新】HTMLとCSSを独学するためのロードマップ
HTMLとCSSの独学の進め方がわからない。独学で勉強して仕事をしていきたいけどやり方がわからない。そんなお悩みはありませんか?この記事では、月3〜5万円は稼げるげるようになるための独学の方法を解説しています。HTMLとCSSの学習の仕方がわからず悩んでいる方はぜひご覧ください。

