【もう悩まない】idの使い方を初心者向けに徹底解説【HTML/CSS】
idの使い方に悩む人
idとclassってどっちを使えばいいの?classはよく使うけどそもそもidってどんなときにつかうの?
こういった疑問に答えます。
本記事の内容
- idは使わず基本classでOK【HTML/CSS】
- HTMLとCSSでidを使うパターン3選
この記事を書いている僕は、制作会社3社と業務委託を結び、HTML・CSSメインで仕事をしています。過去に30サイト以上のコーディングをしてきました。
こういった背景からわかったノウハウを解説していきますね。
idは使わず基本classでOK【HTML/CSS】

結論、idは基本使わないという考えでOKです。必要になったときに使うイメージですね。
idは基本使わない理由
- ①CSSの優先度が高く途中でCSSが効かないってことがある
- ②ページ内で一度しか使えず同じCSSを使いたいときに不便
- ③idでCSSをつけるパターンに個人差があるとややこしい
1つずつ解説していきますね。
①CSSの優先度が高く途中でCSSが効かないってことがある
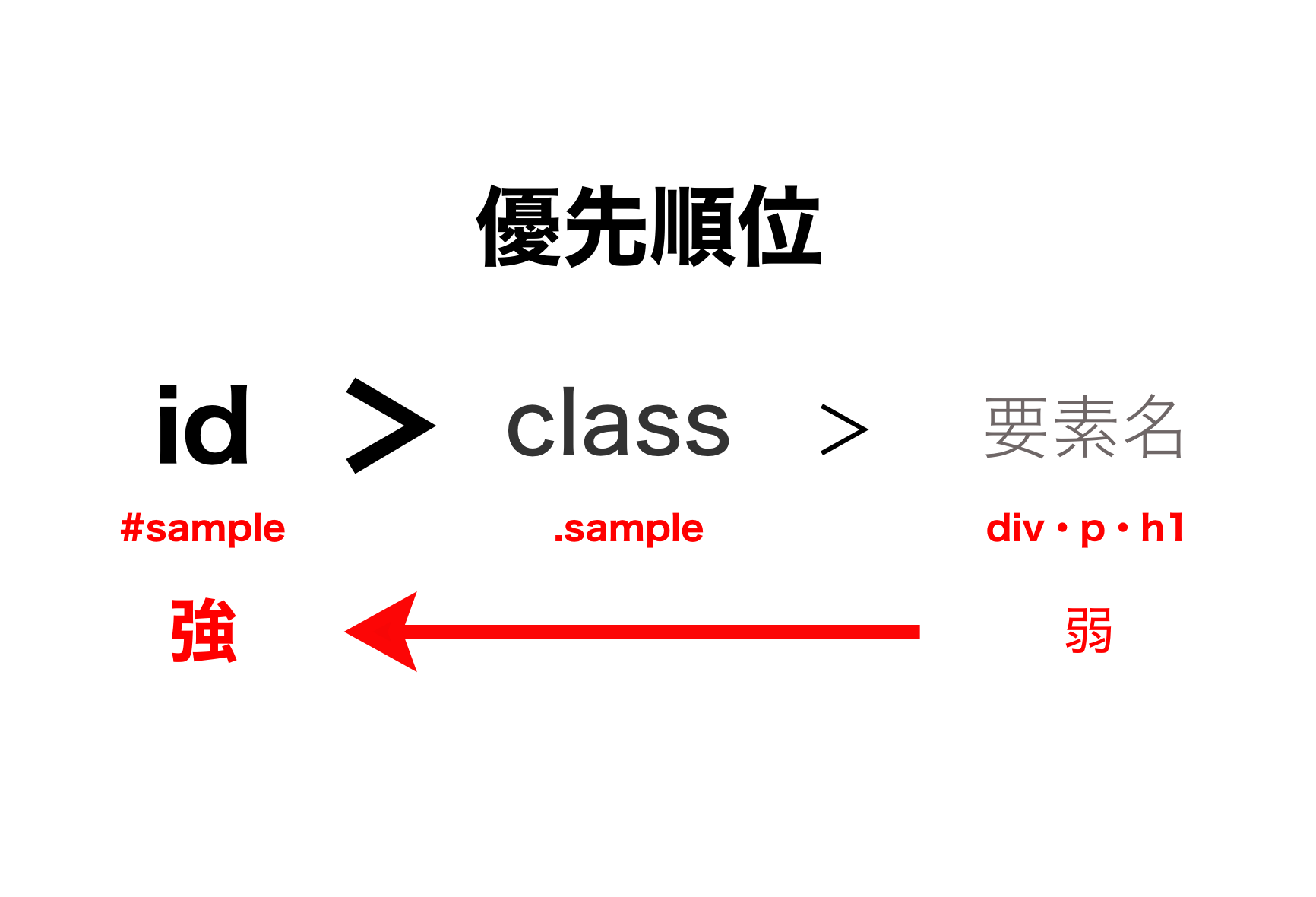
優先度とは、CSSの指定が競合したときにどちらを優先するかというものです。
下の図のとおり、classよりidの方が優先度が高いです。

idでCSSを適用してしまうと、途中でCSSが当たらないってことがあります。
classでCSSを適用させた方が優先度を低く抑えられるので、後から優先度を上げて修正することができますね。
②ページ内で一度しか使えず同じCSSを使いたいときに不便
idはページ内で一度しか使えず再利用できません。
仮に一度しか使わないとしても、classでCSSを指定しておけば後から再利用できるので柔軟に対応できますね。
③idでCSSをつけるパターンに個人差があるとややこしい
idを使うタイミングが人によって変わるとややこしいですよね。
基本classでCSSを指定すれば、誰かと一緒に作業することになってもわかりやすいです。もちろん個人でも管理しやすいですね。
以上3点の理由からidは基本使わなくてもOKです。
ただ、idを使わないと実装できないものもありますので、下で解説していきますね。
HTMLとCSSでidを使うパターン3選

積極的にidを使わない方がいいことはわかったけど、じゃあいつ使うの?
こういった疑問がでてくるかと思います。
idは下記のパターンでよく使うと覚えておけばOKです。
CSSで装飾するときは使わず、下記のパターンのように必要になったら使うという考え方ですね。
idをよく使うパターン3選
- ①ページ内リンクで記事の途中に飛ばす
- ②ラジオボタンやチェックボックスのクリック範囲を広げる
- ③JavaScriptで動きをつける
順番に解説していきますね。
①ページ内リンクで記事の途中に飛ばす
ページ内リンクとは、クリックしてページ内の好きな位置まで飛ばすことができるリンクのことです。
例えばこちらをクリックしてみてください。
» 下に飛ぶよ
ここに飛ぶよ
こういった感じでページ内をジャンプしてくれます。
手順
- 飛ばす先にid名をつける
<a>タグのhrefの中に#id名をいれる
今回使ったコード
<a href="#example">下に飛ぶよ</a>
<p id="example">ここに飛ぶよ</p>これができると、目次やページトップに戻るボタンが作れるようになりますね。
②ラジオボタンやチェックボックスのクリック範囲を広げる
label要素を使ってクリックしやすいラジオボタンやチェックボックスをつくるときにidを使用します。
idを使うパターンと使わないパターンで違いをお見せしますね。
idを使わないパターン
クリックできる範囲が丸と四角のみになります。
<div class="example">
<input type="radio" name="address" value="東京都"/>
<label>
<input type="radio" name="address" value="愛知県"/>
<label>
<br>
<input type="checkbox" name="fruit" value="りんご"/>
<label>
<input type="checkbox" name="fruit" value="バナナ"/>
<label>
</div>idを使うパターン
テキストもクリックできるようになります。
<div class="example">
<input type="radio" name="address" value="東京都" id="example1"/>
<label for="example1">東京都</label>
<input type="radio" name="address" value="愛知県" id="example2"/>
<label for="example2">愛知県</label>
<br>
<input type="checkbox" name="fruit" value="りんご" id="example3"/>
<label for="example3">りんご</label>
<input type="checkbox" name="fruit" value="バナナ" id="example4"/>
<label for="example4">バナナ</label>
</div>手順
<input>タグにid名をつける<label>タグのforの中にid名をいれる
なお、idを使わなくても実装する方法はありますが、idを使った方がわかりやすいのでおすすめです。
③JavaScriptで動きをつける
JavaScriptで動きをつけるのは基本idを使った方がいいと言われています。
ページ速度が上がるからですね。
動きをつけるのが1つの要素であればid、複数であればclassを使うという考え方でOKです。
以上idを使わないといけないパターン3選でした。
補足
他にも<input form>や<input list>などでidが必要になりますが、基本的な考え方は下記でOKです。
基本的な考え方
必要になってはじめてidを使う
わかりやすいし悩む時間がもったいないからですね。
というわけで今回は以上です。ご覧いただきありがとうございました。
合わせて読みたい記事
【2021年最新】HTMLとCSSを独学するためのロードマップ
HTMLとCSSの独学の進め方がわからない。独学で勉強して仕事をしていきたいけどやり方がわからない。そんなお悩みはありませんか?この記事では、月3〜5万円は稼げるげるようになるための独学の方法を解説しています。HTMLとCSSの学習の仕方がわからず悩んでいる方はぜひご覧ください。

